GA4 你跟上了嗎?3分鐘完成 GA4 追蹤碼設定
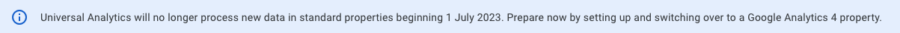
最近點開 GA (Google Analytics) 就會看到上面出現一行驚悚的字,GA3 (Universal Analytics) 版本將於 2023.7.1 停用。

GA4 和 Universal Analytics 是完全分開的,如果沒有特別設定或埋放追蹤碼的話,就算建立了 GA4 裡面也是空空的,什麼數據資料都沒有~
那我們再更深入了解 GA4 其他報表資料前,先來完成最基礎的 GA4 追蹤碼設定吧!
內容目錄
如果已經有 Universal Analytics的情況
假設不是完全全新剛建立的 Google Analytics 帳號,可以到 Admin 設定內找到 property 資源用來設立 GA4,如果對於 Google Analytics 的層級權限還是不太清楚的,可以看下面這篇有更詳細的解說。
延伸閱讀:
理解Google Analytics權限設定,層級分類好清楚
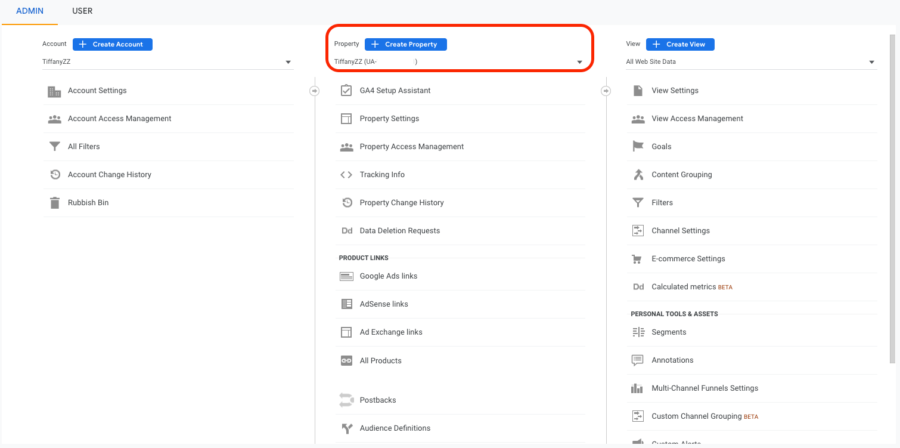
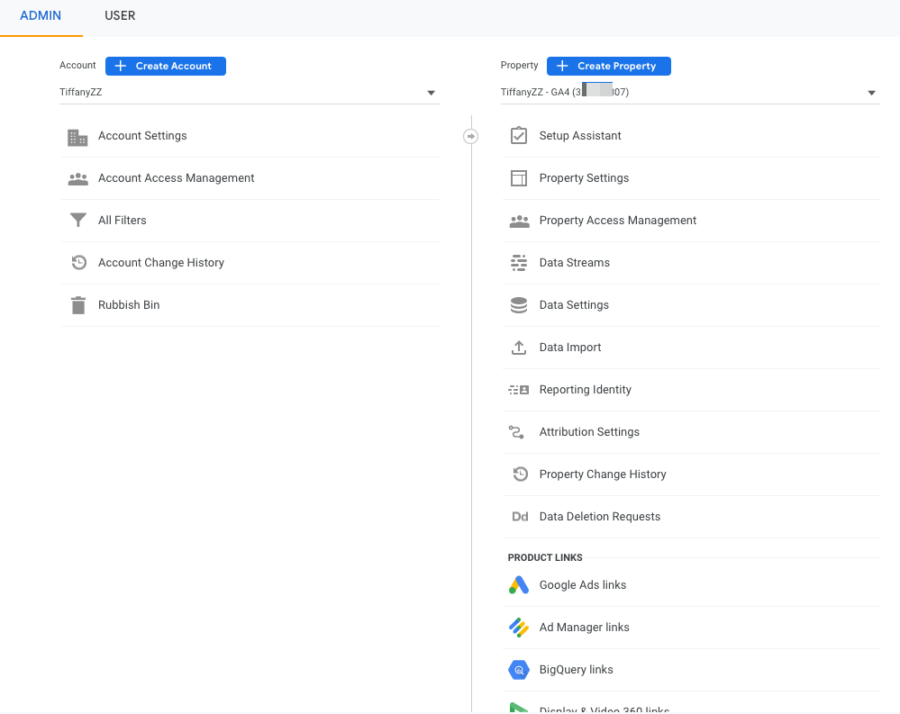
首先,找到 Property 資源層級建立新的 GA4

會看到有一個藍色的「+」,我們點擊新增資源(Create Property),一個帳號可以新增一或多個資源。

創建的 GA4 資源 (Property) 只會有兩個層級
新版的 GA4 只會有兩個層級,只會有帳戶 (Account) 和資源 (Property),而資料檢視 (View) 在 GA4 就拿掉了。

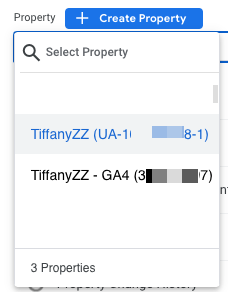
GA 的資源編號不同
過去的 Universal Analytics 資源編號呈現的是 UA-xxxxxxxxx-1,而新版的 GA4 則是以9個數字編排而成,拿掉了前面的 UA(畢竟那個 UA 是代表 Universal Analytics 嘛)。

如何埋放 GA4 追蹤碼?
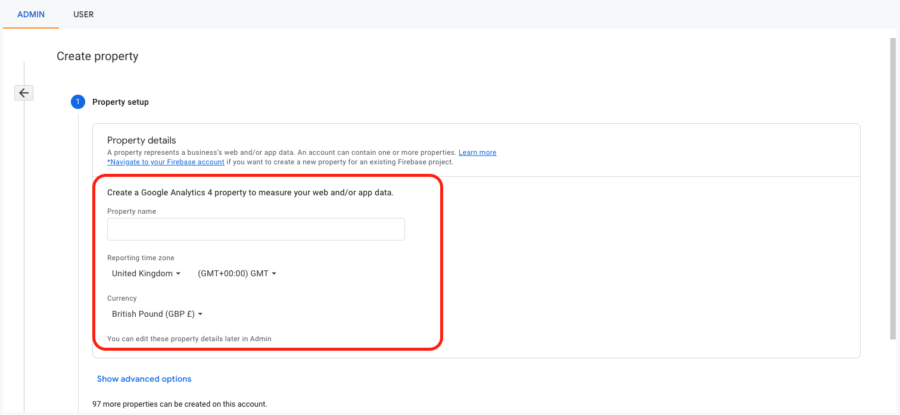
如果是新建立的 Google Analytics 基本上都是直接會以 GA4 的方式呈現(可以在設定的時候,決定是否要先開啟 Universal Analytics / GA3)。
GA4 追蹤碼位置
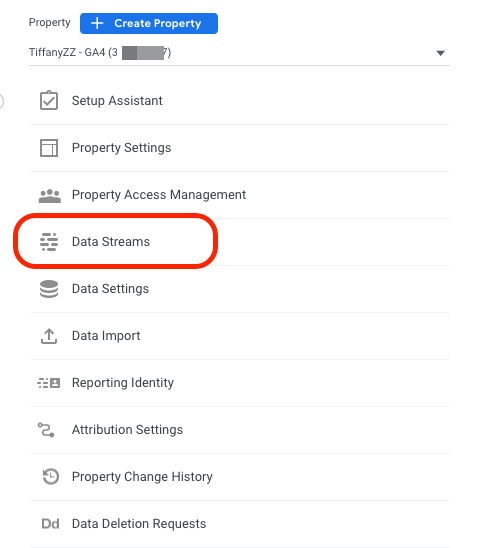
建立的 GA4 內一樣點擊 Admin 設定後,找到 property 資源的層級,裡面會有『Data Streams』。
( GA4 追蹤碼藏的比較裡面,沒有像 Universal Analytics / GA3 直接找到 “Tracking Info” 直覺。)

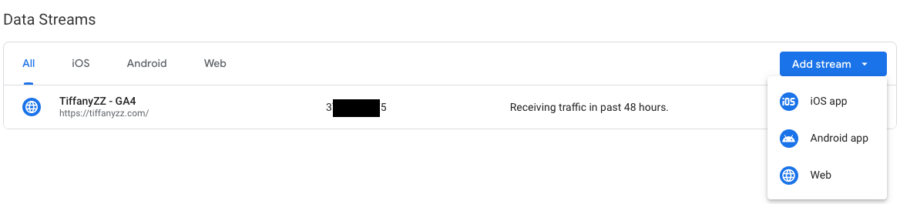
添加「Stream」到 GA4
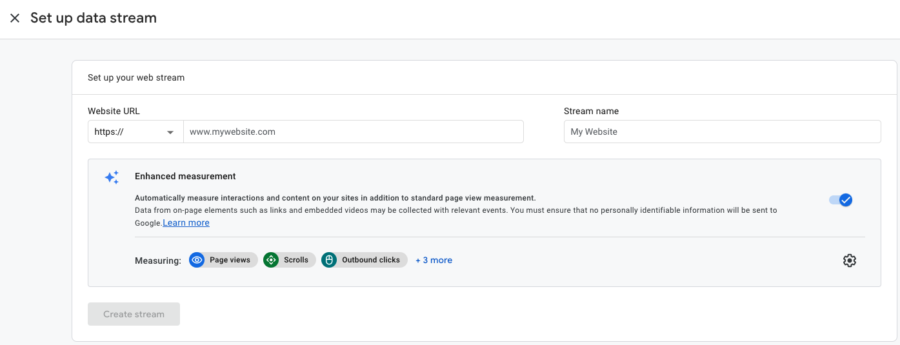
首先我們要先添加自己的網站/App資源到這個 GA4 的家裡面,GA4 可以追蹤 app 資料,可以依照上架的平台(iOS 或 Android)增添,我們這邊以網址為主示範。

點擊「Web」後,輸入自己的網站網址即可,並保持開啟下方的 “Enhanced measurement”(下圖)。

埋設 GA4 追蹤碼方法
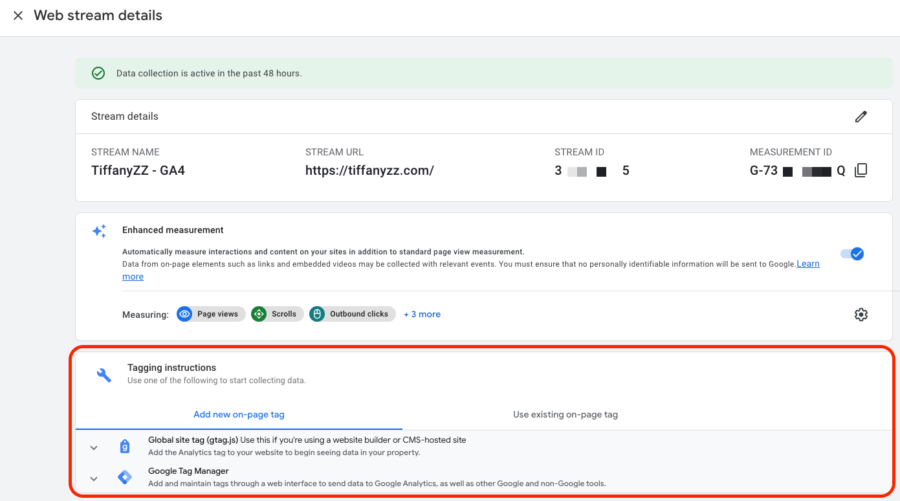
點擊剛剛建立好的 stream 後,會出現下列畫面,找到『 Tagging instructions 』。
會看到有兩個埋設的方式,不論是新增的 GA4 追蹤碼或沿用之前在 Universal Analytics / GA3 的 “gtag.js” 追蹤碼,都建議使用「 Google Tag Manager 」埋設在未來要修改或增加其他事件追蹤時會有更多彈性。

延伸閱讀:
如何用Google Tag Manager埋設Facebook Pixel
Google Analytics基本名詞解釋,輕鬆看懂報表
使用 GTM 埋放 GA4 追蹤碼
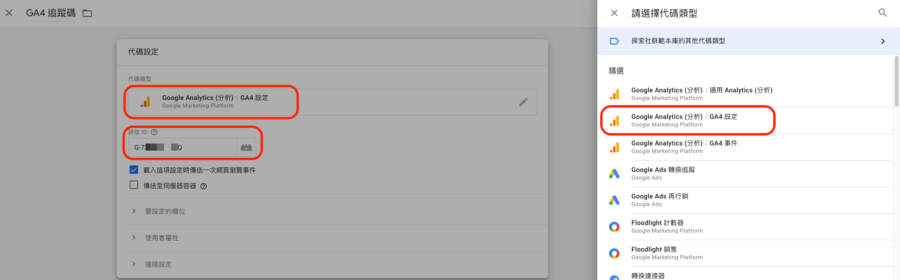
我們先進入到自己的 GTM (Google Tag Manager) 內,並選擇新增「代碼」。在「代碼設定」內選擇『Google Analytics (分析): GA4設定』,並在評估ID內輸入剛剛在 Google Analytics > Data Streams 中找到的 Stream MEASUREMENT ID。

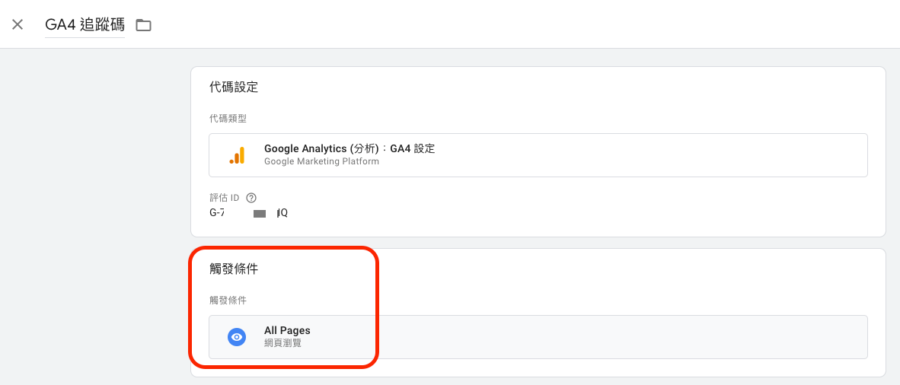
在「觸發條件」選擇「全部頁面 All Pages」(下圖)並按送出就完成囉!

驗證是否埋設成功 GA4 追蹤碼
如果網站流量滿大的,等一下就可以在 GA4 的報表首頁看到線上的人數(real-time),如果開始有數據資料進來就代碼埋設成功了!
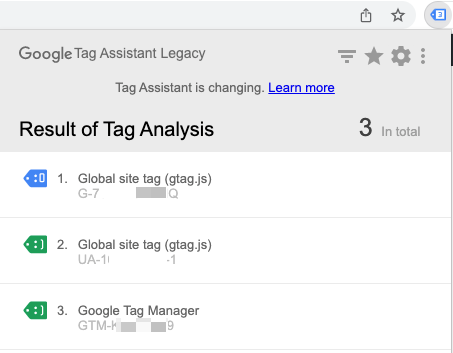
也可以使用 Google Tag Assistant 的外掛小工具幫忙檢測(下圖),如果有出現的話就代表埋設成功囉~

延伸閱讀:
Google Analytics基本名詞解釋,輕鬆看懂報表
跳出率、離開率,不再傻傻分不清