除了GA外,你不可不知道的網站分析工具(電商、數位行銷必看)
不論是不是電商或是簡單的品牌官網,只要有網站都會建議針對網站分析、網站架構及訪客行為好好研究分析,藉此優化網站並提高購買轉換率或獲得更多潛在顧客名單。
這篇文章會提供網站整體分析工具、訪客行為分析工具和檢測網站表現的基本工具給大家,有免費也有付費的,看自己的需求來判斷。但若你是電商老闆或數位行銷人員,還是建議買一下大部分都是月繳的,不喜歡都可以隨時停止,文章最後也會提供免費的軟體跟Google好朋友們給大家。
延伸閱讀:
行銷工作怎麼選?我沒有行銷相關經驗該怎麼辦?
SEO行動優先索引,Google 新政策9月上線!品牌該如何因應?
GA 證照對於找行銷工作有用嗎?(含2020最新GA證照中英題庫)
內容目錄
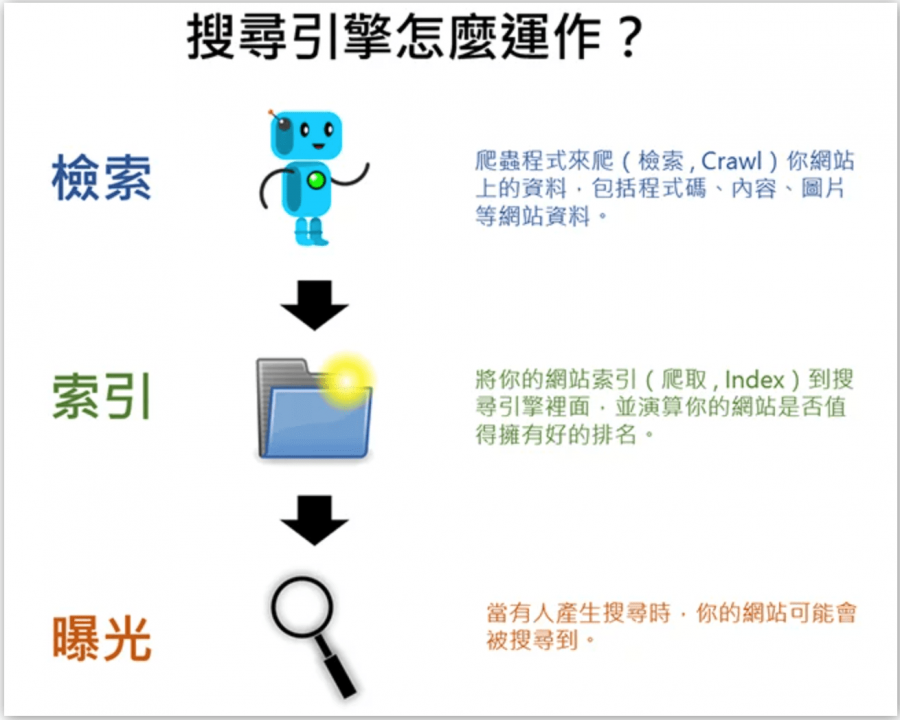
首先,你的網站必須要被爬蟲抓到(Crawl & Index): Google Search Console

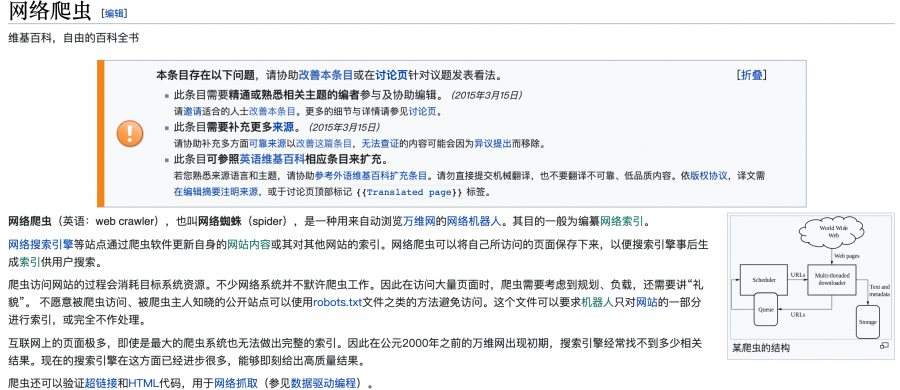
根據維基百科解釋,網路爬蟲(Web Crawler)也稱網路蜘蛛是透過程式索引來抓取互聯網上內容的方式,這邊以主流的Google搜尋引擎演算法的爬蟲說明。
當你的網站架好或網站內容更新時,不代表馬上就會出現在訪客面前,如果還沒有被爬蟲檢索抓取到時,即便訪客透過關鍵字搜尋時你的網站也不會出現在搜尋結果中。
延伸閱讀:Google Search Console 建立與安裝<初學篇>
如果對SEO有興趣的可以看這篇文章,在此階段最重要的工具就是:
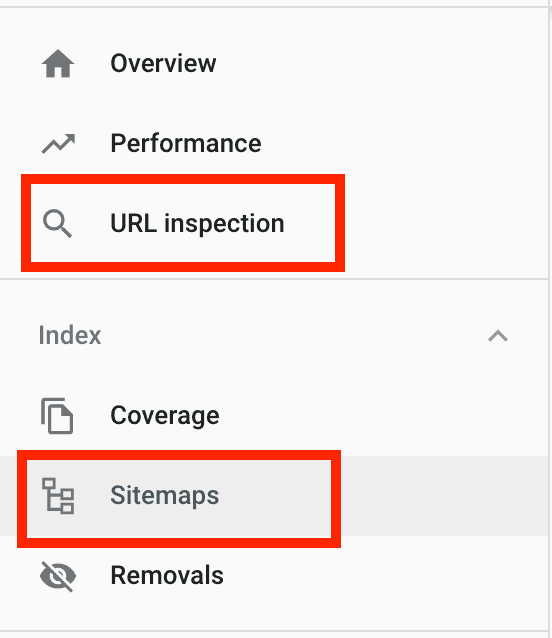
Google Search Console
Google search console 的功能有很多,針對檢索和索引的話,主要是:
1. 提交 sitemap 主動告訴 Google 網站上線跟更新內容。
2. 監測 Google 爬蟲在你的網站爬取的狀況。

網站分析工具
#1. Google Analytics (GA)
沒錯!免費、強大又好用,不可不知、不可不用啊!只要在網站後台程式語言中加入設定好的 Google Analytics 追蹤碼,讓數據跑一段時間就可以看到網站的各種分析,如果串接好上面的 Google Search Console 更強大,讓你直接透過 GA 後台看出訪客都是透過哪些搜尋關鍵字進來的,能對於後面 Google Ads 關鍵字廣告不少幫助喔!
GA 的好處是,當你剛開始準備要投放你的第一則 Facebook 廣告時,針對冷流量或是自己的目標客群沒有概念的時候,除了 Facebook 洞察報告 能幫你了解粉絲輪廓外,GA 後台也能看出造訪你網站的輪廓,給一開始不知道該如何投放廣告受眾的人很大的參考!
延伸閱讀:
簡單兩步驟串接Google Analytics和Search Console<初學篇>
Google Analytics基本名詞解釋,輕鬆看懂報表
GA 追蹤碼5步驟完成設定!
#2. Adobe Analytics
其實我覺得把 GA 弄熟就滿夠用的了,但是如果你想要針對跨平台、跨裝置追蹤的話可以試試看 Adobe Analytics,但$$部份就不好說了。
行為分析工具
行為分析工具和上面的網站分析工具雖然一樣是在分析網站上的訪客行為跟網站表現,但是行為分析工具更主觀和視覺化,能讓你簡單快速看懂訪客行為而省略很多複雜的設定,例如熱點分析(Heat Maps)工具。
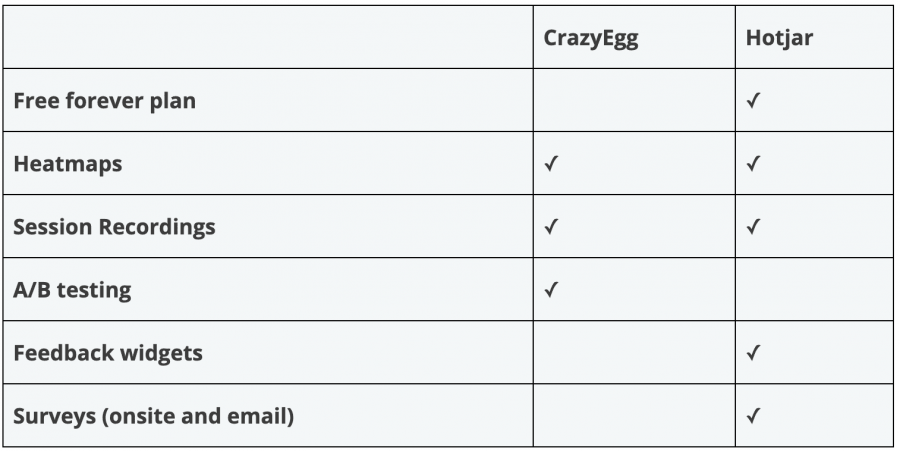
#1. Hotjar、Crazy Egg
所謂的熱點分析工具(heat maps)透過視覺化圖表讓你快速了解訪客的點擊行為、滑鼠滑過的行為等等。當你知道有熱點分析工具存在後,基本上一定會搜尋到Hotjar 跟 Crazy Egg,國外也是最多人用的。
兩個都可以根據點擊熱度判斷出訪客行為,從而了解如何調整網站方向。兩個平台的收費依據都是透過網站瀏覽量來區分,企業都享有14天或30天的試用期。
但如果你是個人使用或是流量很小的話,Hotjar有永久免費方案可選擇,但Crazy Egg 只有付費方案。如果有 A/B test 需求的話,建議選擇 Crazy Egg 因為 Hotjar 沒有提供。

我覺得熱點圖是很有趣的網站分析工具,不管是電商老闆、數位行銷人、網站設計人、UI/UX 設計師等都會需要了解訪客行為,以設計出最符合自己消費者/用戶的網站。
之後我會再寫一篇關於熱點分析工具的文章,一起跟大家分享如何判斷熱點分析工具的數據,並搭配 GA 看出該如何調整網站架構!
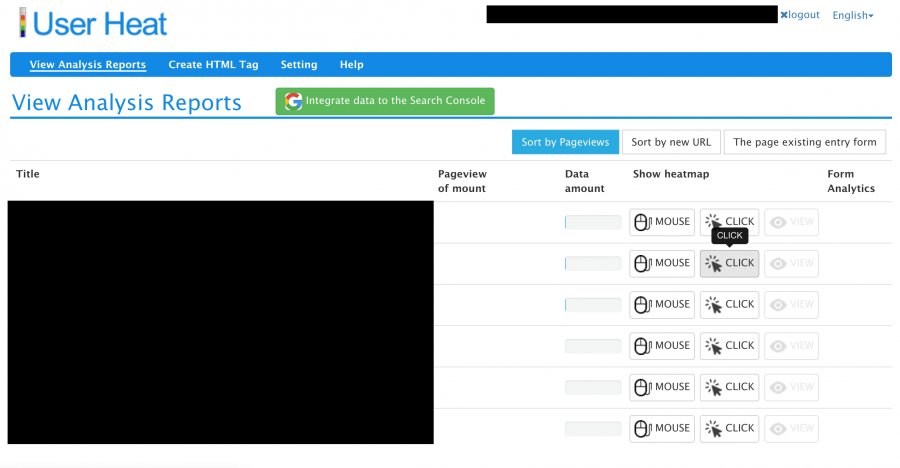
#2. User Heat (免費)
日本製作的免費熱圖分析工具,對比上面收月費的 Hotjar 和 Crazy Egg 很佛心。可以看到點擊和滑鼠滑動的熱點圖,但是沒有像 Hotjar 或 Crazy Egg 的功能那麼強大就是了,畢竟是不收費的,初期在玩熱點分析時可以先從 User Heat 下手。
一樣之後我會再寫一篇關於熱點分析工具的文章,並搭配 GA 看出該如何調整網站架構!

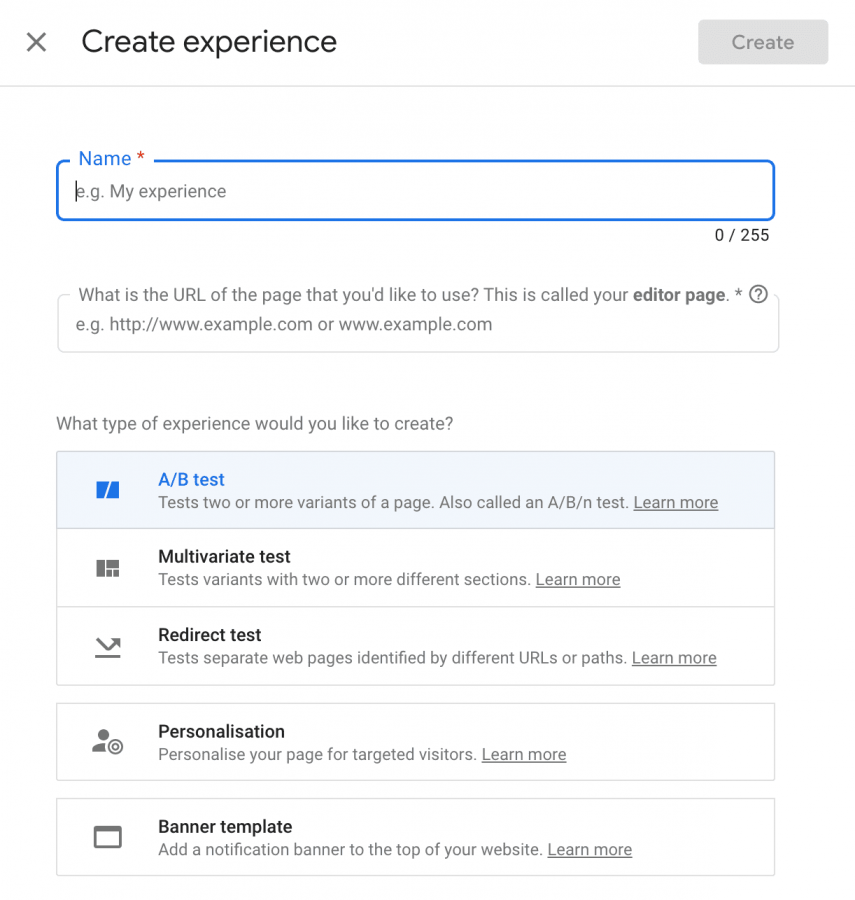
#3. Google Optimize (免費)
又是Google好朋友們,一樣免費強大,搭配 GA 服用!主要功能可以幫助企業在更換網站調整時做 A/B test (上面的 Crazy Egg 做 A/B test 可是要收費的呢!)和重新導向(redirection)的測試。
可以幫助你了解哪個改版方式或CTA行動呼籲按鈕更貼近用戶,以滿足使用者體驗。
網站表現分析工具
整體的網站分析透過 GA 其實就可以了,但還是有會影響網站分數跟使用者體驗的項目數據 GA 比較沒有太詳細的分析,例如網站載入速度、網站行動化優化程度等。
之前提到 Google 判斷網站權重已經改為行動優先索引,如果還不知道什麼是行動優先索引的可以看這篇: SEO行動優先索引,Google 新政策9月上線!品牌該如何因應?
#1. Google Mobile-Friendly Test (免費)
Google 難怪強大,很多好用工具都免費,而且如果你的網站也是著重在 Google 的搜尋引擎優化上,可以透過 Google 官方提供的 Mobile-Friendly Test 工具來看看自己的網站行動優化的程度!
#2. Google PageSpeed Tools (免費)
網站速度很重要,當一個網站載入時間過久時,訪客往往沒有耐心就會直接跳出了。對於大型電商網站來說更是如此,當商品太多、圖片太多、影片太多等等原因時,如何優化自己的網站速度就很重要的關鍵,讓想購買的消費者因為網站載入速度而跳出是一件很吃虧的事情。
可以透過 Google 官方免費的速度測試工具,看到自己目前在 Google 分析下的網站速度以及該如何優化調整,大部分影響網站速度的情況都是圖片像素太大或是網站JS太大造成的。如果不是行銷人員可以處理的,就要找工程師們幫忙看看網站後台程式設定的部分囉!
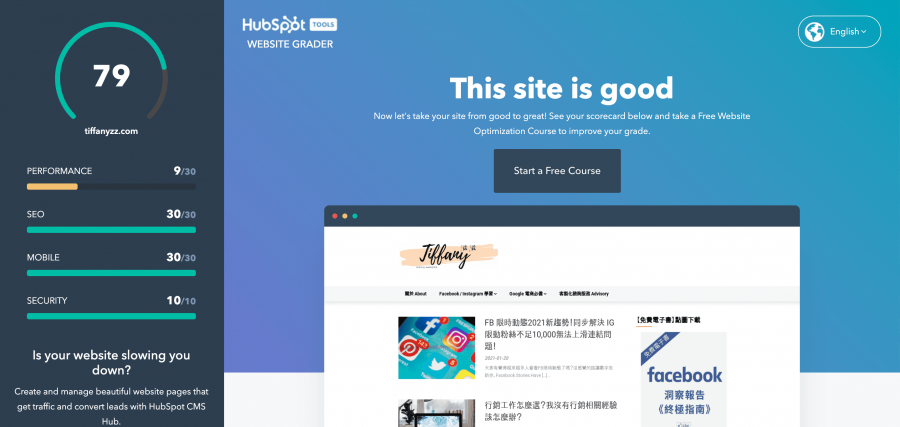
#3. HubSpot Website Grader (免費)

只要簡單輸入要測試的網址跟信箱就可以直接幫你檢測目前的網站分數,然後會跟你說需要調整的地方是什麼,像我的網站就是圖片尺寸太大了(要再壓縮調整一下)。這邊也能看出行動版分數和SEO的部分,可以搭配上面的 Google 家族綜合分析調整喔!
小結
以上就是分享給大家我常用也滿基本必備的工具,如果還有想了解哪個特定工具或不清楚的地方,歡迎留言或寄聯絡信給我喔!